OpenAPI is a documentation format created by Swagger to document how a web service works. It defines the paths, the methods and parameters. Let’s know how to quickly create web services using OpenAPI
Why I use it?
Usually documentation is one of the tasks that developers don’t like because it can be boring, hard, and take time. In this case it is really quick and it can be a way to increase your productivity, because this documentation can be used to generate.
Starting with OpenAPI
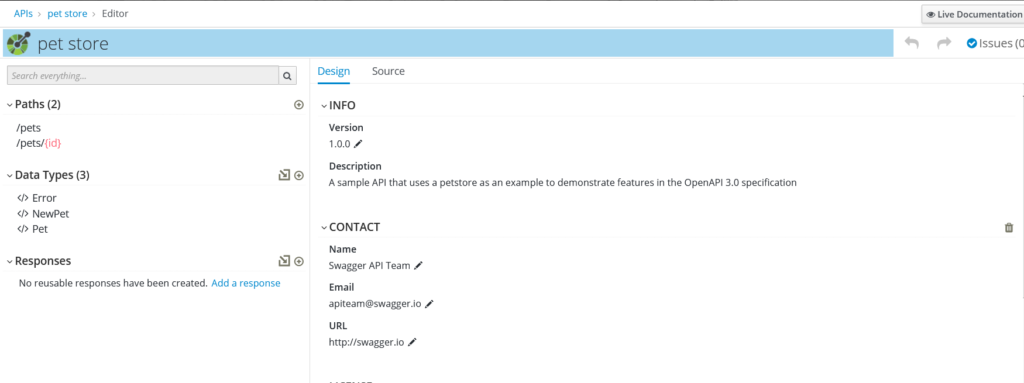
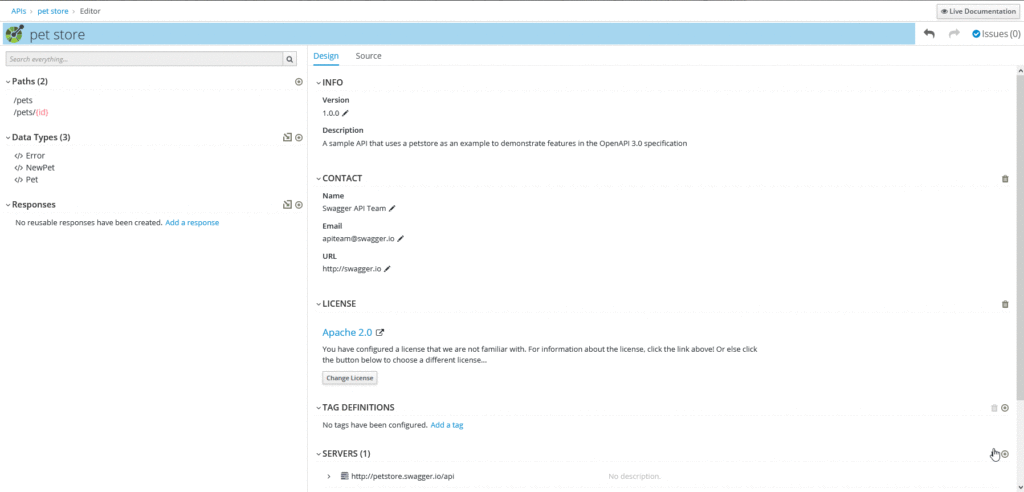
The OpenAPI format can be generated and viewed with a lot of tools, but my favorite is Apicurio, a free tool from Redhat. A great feature of it is that it can be collaborative

The Apicurio screen is splited on 4 parts
- Paths: In this part you can see the paths the application uses, you can also click on it to view more details.
- Data Types: The data types that the application will use and the relation with other data types.
- Responses : The diferent types of responses of the application
- Design: The content of this part can change to edit the details of the previous parts

Once we have our OpenAPI defined , here starts the magic. We can generate a template code for our applications. To do this you can use this application https://github.com/OpenAPITools/openapi-generator.
Before generation, the code you will need to download is the OpenAPI definition from the Apicurio web
OpenAPI to Flask
If you are used toPython Flask is a great micro framework to create web applications.
openapi-generator-clo generate -g python-flask -i OpenApi.json -o ./codeOpenAPI to Angular
OpenApi can also help you if you are developing a frontend application. You can generate the service of the API using a simple command and it will generate you the code of the service
openapi-generator-cli generate -g typescript-angular -i OpenApi.json -o ./code
Deixa un comentari