Erlang is a functional and concurrent programming language and fault tolerant.
Now we will see how to develop Erlang on Vscode
Install Erlang
To start programming in Erlang we need two things, the Erlang environment and rebar3 , a tool to help manage Erlang projects.
To install Erlang just run as root:
apt-get install erlangOnce we have Erlang installed we can install rebar3 :
wget https://github.com/erlang/rebar3/releases/download/3.18.0/rebar3
chmod +x rebar3
./rebar3 local installAfter this, the rebar3 executable should be in $HOME/.local/bin/rebar3. Ensure that the .local/bin folder is on your PATH variable to be able to execute rebar3 from the shell.
Install Erlang extensions
Install the Erlang extension using Control+P and execute this:
ext install pgourlain.erlangRun Erlang on vscode
If we want to run an Erlang application from vscode we need to create a launch.json like this:
{
"name": "Launch erlang",
"type": "erlang",
"request": "launch",
"cwd": "${workspaceRoot}",
"arguments": "-s module start"
}Debug Erlang on vscode
To debug an Erlang application we need to do a previous step. We need to complie the beam files with the +debug_info flag
To do this we need to create a task.json like this
{
"label": "compile",
"type": "shell",
"command": "erlc +debug_info file1.erl file2.erl"
}And add the preLanuchTask on the launch.json
{
"name": "Launch erlang",
"type": "erlang",
"request": "launch",
"cwd": "${workspaceRoot}",
"arguments": "-s module start",
"preLaunchTask": "compile"
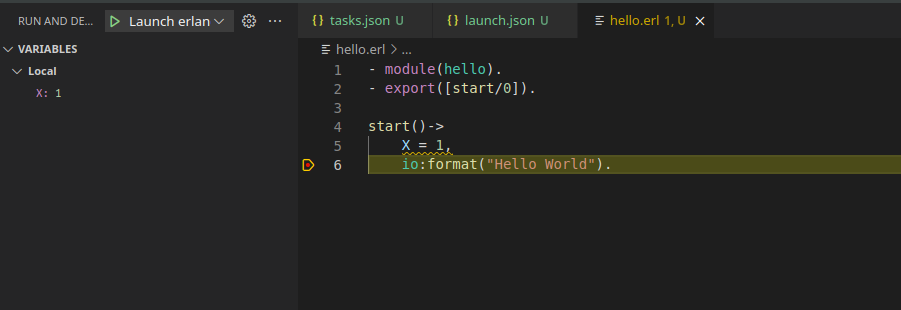
}Now you will be able to debug an Erlang application from vscode