OpenStreetMap (OSM) is a great project , good place where to find GIS information and a good software. Sometimes you will be able to solve a project requirement only with the OSM software but you don’t want to make some information public or this information won’t be relevant to be included in OSM.
With this you will be able to create your own OSM server.
Prepare the code
The first step is to clone the code from the oficial OSM repo here but it must be with the branch docker-compose-take2, we will have to do:
git clone https://github.com/openstreetmap/openstreetmap-website.gitPrepare the data
Now we need the data to load on our database. I recomend to download it from Geofabrik . To do this test we will download an small country like Andorra.
wget https://download.geofabrik.de/europe/andorra-latest.osm.pbfPrepare the docker
To prepare the docker first we need to create the docker image, this is described on the docker-compose file so run:
docker-compose build
docker-compose up -dAfter this, we will load the data on the database
cp config/example.storage.yml config/storage.yml
cp config/docker.database.yml config/database.yml
touch config/settings.local.yml
docker-compose build
docker-compose up -d
docker-compose run --rm web bundle exec rake db:migrate # To prepare the db schema
docker-compose run --rm web osmosis \
-verbose \
--read-pbf andorra-latest.osm.pbf \
--write-apidb \
host="db" \
database="openstreetmap" \
user="openstreetmap" \
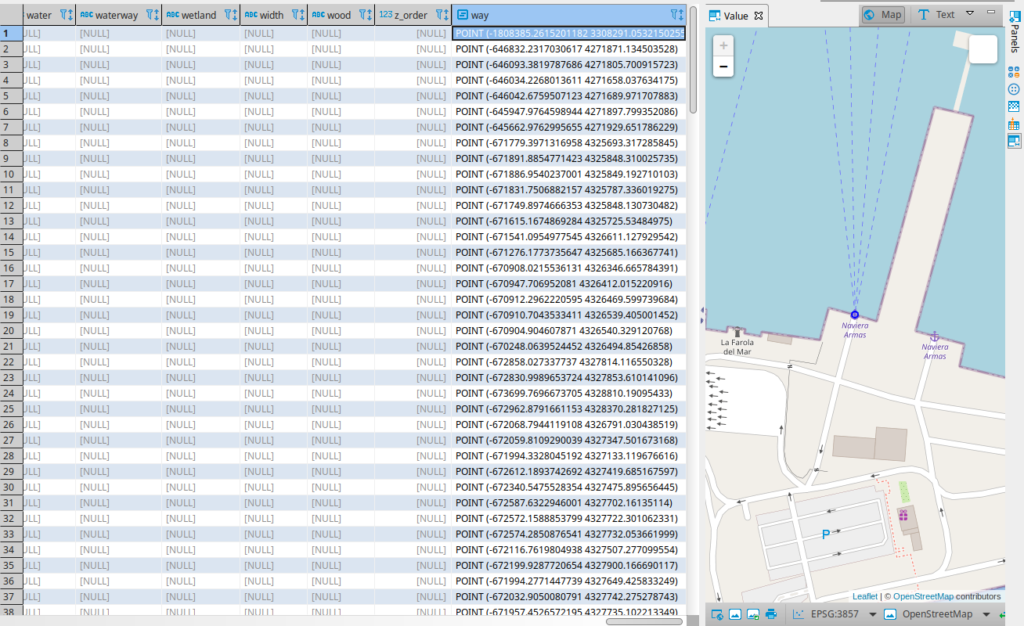
validateSchemaVersion="no"Now you can see the web working at http://localhost:3000
Create users
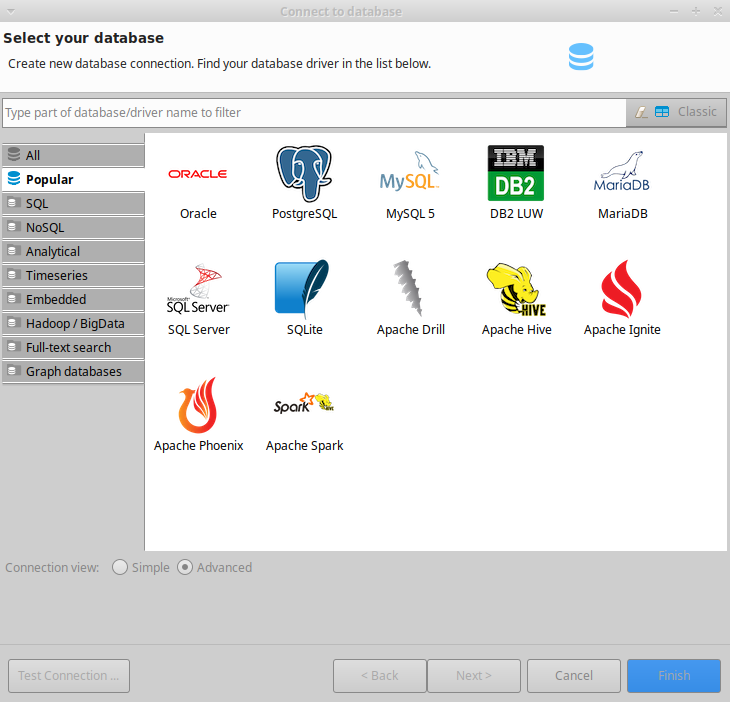
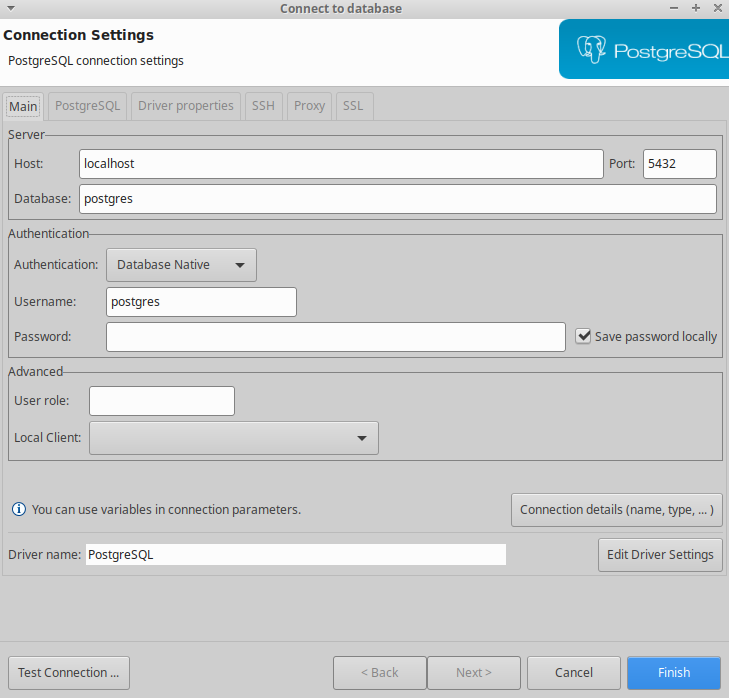
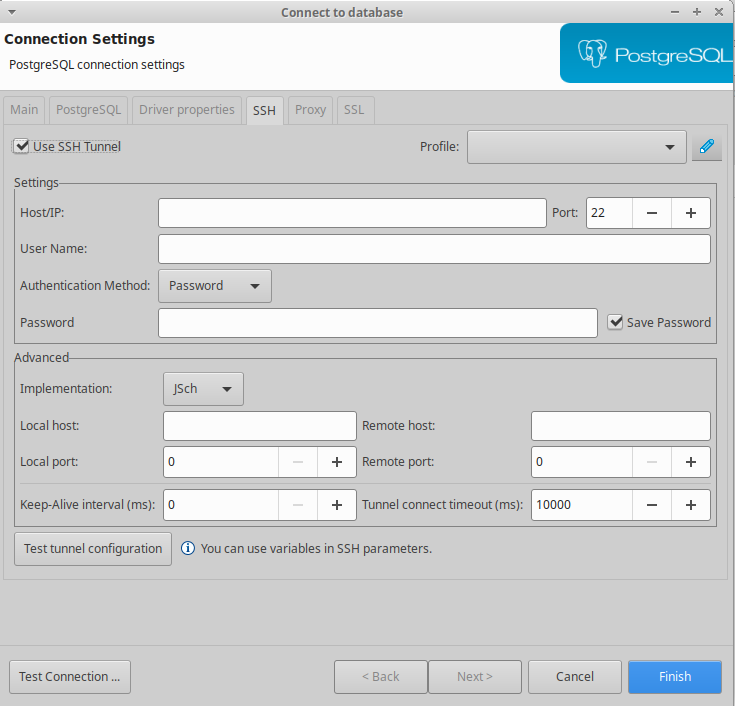
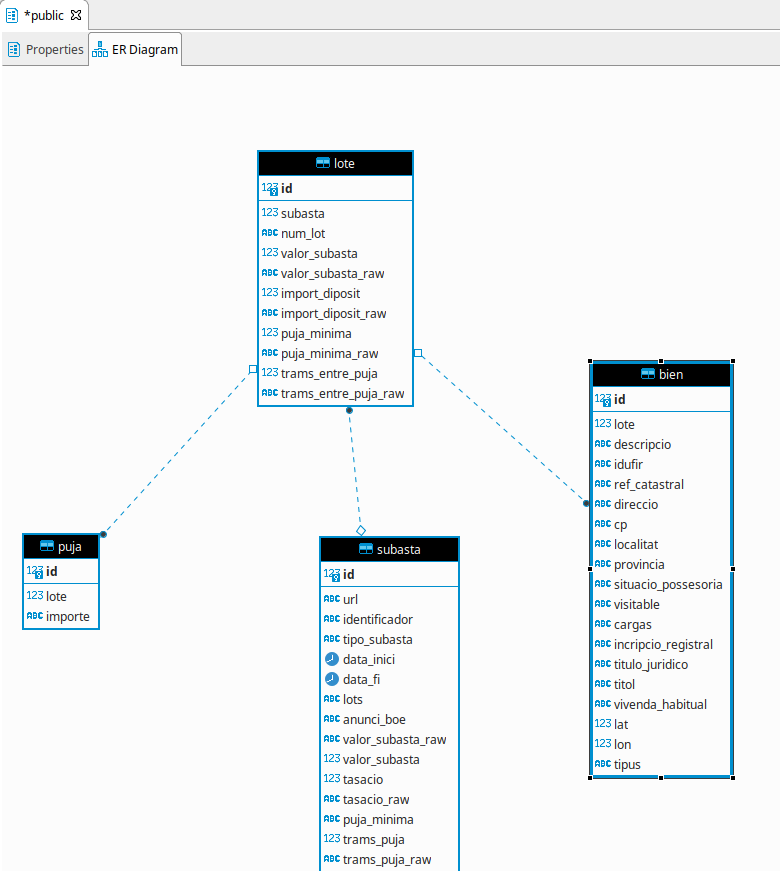
This docker image doesn’t have an email server so when you create an user this will not send the validation email and the users will not be activated. To solve this you need to connect to the database (for example with Dbeaver ) and activate the user with this query:
update users set status='active' where status='pending';Configure iD editor
With your user you have to go to the “User>Preferences>Oauth configuration” and register a new application:
Name: iD
Application URL: http://localhost:3000/oauth/request_token
After this the on the next page it will give us a token that we will need to add to the file /var/www/config/application.yml on the id_key field.
Once we have this we need to restart the apache server with this command:
/etc/init.d/apache restart